카메라에 효과를 줄 수 있는 Post processing과 오브젝트 그래픽 작업을 할 수 있는 ProBuilder에 대해 정리한다.
Post processing
후처리를 위해 Post-process Volume을 생성해야 한다.
- 빈 오브젝트를 만들고 Post-process Volume component를 추가한다.
- 이후 후처리할 대상에 해당하는 오브젝트를 분리하기 위해 Layer를 하나 생성한다.
- 생성한 Layer를 Post-process Volume component가 달린 오브젝트에 추가한다.
- Post-process Volume에서 Profile의 New를 누르면 후처리 관련 프로파일이 새로 만들어지고 Add effect가 가능해진다. (만들어진 Profile은 Scenes 아래 폴더에 만들어지더라)
- 효과 추가 전, 카메라에 Post-process Layer component를 추가한 뒤 Layer를 앞서만든 Layer로 설정한다.


Post-process Volume
Is Global 후처리 효과를 맵 전체에 적용하냐는 뜻이다. 보통은 Is Global을 끄고 이 후처리 컴포넌트가 붙은 빈 오브젝트 근처에서만 효과가 일어나게 하고 싶을 것이다.
Blend Distance 옵션에 숫자를 주어 후처리 효과가 이 오브젝트 근방 얼마 정도까지의 거리 안에서 일어나게 할 것인지 세팅할 수 있다.
Add effect
Ambient Occlusion
어둡게 보여야 하는 부분을 더 어둡게 만듦. 그림자 부분과 밝은 부분 대비 강화. Intensity 증가할수록 효과가 커짐.


Auto Exposure
밝기 조절. Min값이 +로 갈수록 어두워지고, Max 값이 -쪽으로 갈수록 눈부시게 밝아짐.

Bloom
뽀샤시 효과. Intensity 클수록 하얗게 빛남.
Chromatic Aberration
색이 물체로부터 빠지는 듯한 느낌. 흰색 물체에서 가장 잘 드러난다.

Color Grading
포토샵처럼 색을 조절. Temperature, Tint 등을 조절해 더 차갑게 만들거나 따듯하게 보이게 만들 수 있음.



포토샵을 잘 알았다면 이 부분에 대해 더 잘 설명할 수 있겠지만...

Depth of Field
블러 효과 Focus Distance를 조절해 가까이 있는 것에 초점을 맞출지, 멀리 있는 것에 초점을 맞출 것인지 선택 가능.

Grain
화면이 자글자글해짐 노이즈 효과. Intensity 키울수록 노이즈 정도 심해지고, Size 키울수록 노이즈 알갱이 크기가 커짐. Luminance Contribution 숫자가 작을수록 어두운 곳에서는 적은 노이즈가 보임.
Lens Distortion
볼록 렌즈 같은 효과. Intensity로 강도 설정. Intensity 증가하면 더 가까이, 감소하면 더 멀리 보이는 느낌. X, Y Multiplier, Center X, Y를 Intensity와 조합해 특정 방향 쪽으로 기울게 할 수 있음.

Motion blur
잔상 효과. 움직임이 빠르면 잔상 남음. 물체를 카메라 앞에서 빠르게 움직이면 효과를 어느 정도 체감할 수 있음.
Screen Space Reflection
각 사물의 반사 표시. 사양 많이 먹음. 데탑용 게임에서나 쓰임.
Vignette
주변부 어둡게 하는 것. 플레이어가 눈 감거나 정신 잃는 느낌으로 사용 가능할 듯. 혹은 공포 게임에서 제한된 시야를 표현할 때처럼 사용 가능.
- Intensity에 따라 가릴 부분 정해짐.
- Color 가림색.
- Smoothness 가리는 부분 가장자리 부드럽게 처리할 것인지.
- Roundness 원형에 가까운 정도.
- Rounded 체크하면 스크린 모양과 관계 없이 center를 중심으로 정사각형~원형 사이에서 움직임.

ProBuilder & ProGrids (Beta)
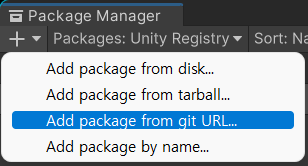
ProBuilder는 폴리곤을 쉽게 만들어주는 툴이고 ProGrids는 Unity 에디터 상에 격자를 그려 오브젝트 배치나 생성할 때 도움을 준다. ProBuilder는 Windows - Package Manager - Packages: Unity Resigstry에서 검색해서 다운받고, ProGrid는 아직 베타버전이므로 깃헙에서 받아야 한다. + 선택 - Add package from git URL - 주소(com.unity.progrids)를 입력하거나 / Edit-Project Settings - Package Manger에서 Enable Pre-release Packages를 체크하면 Package manager에서 검색이 된다고 한다.

Tools - ProBuilder, ProGrids - Window 누르면 도구가 뜬다. ProBuilder 같은 경우 드래그해서 Inspector 창 옆에 끼워두면 사용하기 훨씬 편리하다.


ProBuilder
New Shape
다양한 입체 도형을 쉽게 생성할 수 있다. Cube 뿐 아니라, 삼각형, 육각형, 팔각형 생성 가능! 심지어 계단도 만들 수 있음!

점 도구, 선 도구, 면 도구를 이용해 도형의 점, 선, 면을 선택해 자유롭게 편집할 수 있다.

Material Editor

ProBuilder에서는 여러 면을 선택해 Material을 각각 따로 발라줄 수 있는데, 그 여러 Material을 담아놓기 위한 palette라고 생각하면 된다. 미리 Material을 등록해놓고 바로바로 각각의 면에 발라줄 수 있다.
UV Editor
UV는 texture의 각 지점을 Polygon의 면 중 어느 위치에 발라줄 것인지를 나타내는 texture 바르기용 좌표 같은 것이라고 설명했었다. 이러한 UV를 png로 저장해서 내가 원하는 texture를 입힌 뒤 다시 Unity로 그 png 파일을 가져와 Texture로 발라줄 수 있다.
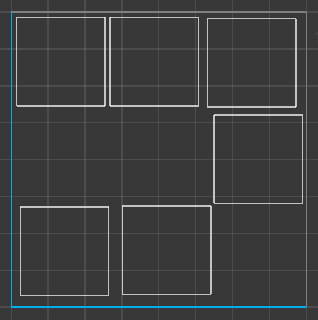
ProBuilder를 이용해 Cube를 하나 만들고 UV Editor 창을 열어보면 각 면의 UV가 담긴 그림이 나온다. 여기서 일단 벽돌 모양을 해제하면 기본으로 발린 흰색 Texture가 보이지 않게 되고, 그 상태에서 Texture가 있던 위치의 파란 네모 안에 모든 면을 넣어준다.


각 면을 크기를 줄여서 저 파란 네모 안에 모두 들어가게 배치한 뒤, 카메라 버튼을 통해 png로 저장한다. 새 Texture를 넣어줄 것이므로 Include texture는 체크 해제하는 것을 추천함. 흰 배경이 필요하다면 넣어도 된다.
이후 이 UV 값을 간직한 map을 포토샵이나 pixlr 등으로 옮겨서 각 면에 넣고 싶은 texture를 작업해주면 된다.


이후 Unity로 돌아와 Material을 생성하고 Material의 Albedo에 방금 만든 UV png 이미지를 넣어주면 박스의 각 면에 내가 설정한 Texture가 들어간다!

원래 귀여운 춘식이와 라이언으로 박스 texture를 만들었으나... 저작권 때문에 못생긴 버전으로 만들어봤다.
참고로 UV는 해당 오브젝트에서 나온 것이기 때문에 만들어진 texture를 크기가 같은 다른 큐브에 입히면 이상하게 들어간다. 이 경우에는 원본 큐브를 복사해서 쓰면 texture가 문제 없이 잘 들어간다.
후기
후처리는 잘 쓸까 싶지만 옵션들을 기록해두면 나중에 찾아보고 쓸 수 있으니까 하나하나 효과를 확인해본 것만으로도 의미 있었다. 그나마 Vignette이 평소에 많이 보던 시야 제한 효과인 듯? 동적으로 색이나 material을 변경하는 것은 배우면 배울수록... 어려운 것 같다. 하지만 원하는 대로 바뀌면 또 짜릿함. 춘식이 큐브를 플레이어가 터치하면 라이언 큐브로 바뀌게끔, albedo 바꾸는 코드를 넣었는데 잘 돌아가서 즐거웠다.
자습 시간에 모두가 Fall Guys 류의 게임을 만들 때 나 혼자 항아리 게임 같은 피지컬 게임을 만들었다. ProBuilder로 만든 Polygon 위에서 4초 이상 버티면 점수가 1점 오르는 뭐 그런 게임이다. 일단 공을 AddForce로 움직이게 해서 조작하기 은근 힘들다 ㅋㅋㅋ 아직 미완이라 포스팅 하지 않았는데 적당히 만들면 올릴 수도? IEnumerator가 작동하지 않아서 보조 강사님 왔을 때 물어보고 옆사람도 코드 리뷰 해줬는데 왜 항상 오타나 잘못 쓴 부분은 남이 내 코드 봐줄 때만 내 눈에 들어오는지...? IEnumerator를 IEnumeration으로 잘못 써서 WaitForSeconds가 안 돌아가는 거였다. 어쨌든 사람을 애타게 하는 피지컬 게임, 조만간 완성하고 만다.
조기 수료 결과 발표가 있었는데 운영팀이 누군가 인턴으로 떠나는 것 때문에 남은 사람들의 동기가 꺾이는 것을 굉장히 염려하시는 듯했다... 교육 회사라 그런지 이렇게 신경 써주는 것이 신기하기도 하면서 감사하기도 했다ㅋㅋ 갈 사람은 빨리 가고 남은 사람들끼리 책상 2개씩 차지하고 으쌰으쌰하는 것도 나쁘지 않다.
유데미코리아 바로가기 : https://bit.ly/3b8JGeD
본 포스팅은 유데미-웅진씽크빅 취업 부트캠프 유니티 1기 과정 후기로 작성되었습니다.
새로운 가능성의 시작, 유데미 x 웅진씽크빅
글로벌 최신 IT 기술과 실무 교육을 입문부터 심화까지! 프로그래밍, 인공지능, 데이터, 마케팅, 디자인 등 세계 최고의 강의를 경험하세요.
www.udemykorea.com




댓글