유니티 웹 빌드 관련해 토막 상식을 정리해본다. 또한 이번주에 클래스 다이어그램에 대해 배웠다.
웹페이지
- HTML (HyperText Markup Language)
- Javascript 동작 설정
- CSS 스타일 설정
index.html
- meta : html이 가지고 있는 헤더
- response의 content-type을 text/html로 정의하겠다.
- title 웹 브라우저에서 보이는 제목 부분
- shortcut icon 웹페이지 미니 아이콘 결정
- <link rel=”stylesheet” href=”~~~~.css”>
개발자 도구 (F12) 활용
- Elements에서 index.html 내용 확인
- Elements 왼쪽 왼쪽 마우스 아이콘 버튼을 누르고 html의 요소를 클릭하면 해당 엘레먼트가 index html에서 어디에 해당하는지 알 수 있음
내 맘대로 웹페이지 개조하기
반응형 ui
- PC 게임 창 스타일 설정
- 풀 화면 채우기 위해 width, height를 viewport 기준으로 준다.
- viewport : 컨텐츠가 표시되는 영역
// index.html의 javascript 부분
canvas.style.width = "100vw"
canvas.style.height = "100vh"/* css 파일 */
#unity-container.unity-desktop { left: 50%; top: 50%; transform: translate(-50%, -50%) }
/* 유니티 게임 화면 좌상단을 화면 가운데로 (margin 줌)
translate 이용해 좌성단을 옮기면 화면이 웹사이드 정 중앙에 나타남 */
클래스 다이어그램
UML
내가 작성한 C# class 간의 관계를 다이어그램으로 나타낸 것.
참고할 만한 좋은 자료
UML: 클래스 다이어그램과 소스코드 매핑
불과 몇 년 되지 않은 학생 시절... 처음으로 UML을 접했고, UML의 기초적인 그리는 법과 사용법을 배웠습니다. 개인적으로 쉽지 않은 수업이었는데 그 중 가장 많이 사용되는 클래스 다이어그램에
www.nextree.co.kr
구조적 다이어그램
- Class Diagram (클래스 다이어그램)
- 클래스 : 오브젝트 기준으로 그림 그림
- Package Diagram (패키지 다이어그램)
- namespace
- Visual Studio에서 보면 패키지별로 폴더 다 나뉘어있는 것 볼 수 있음
- 유니티의 경우
- UnityEngine
- First pass.dll
- Component Diagram (컴포넌트 다이어그램)
- 컴포넌트 : 기능별로 그림 그림
번외) ERD (Entity Relation Diagram)
- Class Diagram과 비슷하지만 ERD는 DB에 관한 개념임
- 각 데이터베이스의 관계도
행위 다이어그램
- State Diagram (상태 다이어그램)
- FSM 처럼 상태를 보여주는 것. 타임라인이 아니라 상태에 기반해 이동함
- ex. 로그인, 로그아웃 상태
- 로그아웃 상태일 때 로그인으로 보내야 한다는 로직 보여줄 수 있음
- Sequence Diagram (시퀀스 다이어그램)
- 순서를 가진 과정, 타임라인 보여줌
- ex. 로그아웃일 때 → 로그인 → 캐릭터 접속 …
클래스 다이어그램
사용 목적
설계 → 구현
- 설계도를 먼저 그리고 코드 변환하는 툴로 코드로 만듦
구현 → 설계
- 이미 구현한 코드를 가지고 코드를 잘 짰는지 확인하고 싶은 경우.
- 코드만 봐서는 순환 참조가 있는지 파악하기 힘들지만 그림으로 그리면 확실히 파악하기 쉬움.
설명
- 다른 사람에게 보여주기 위해
사용 문법
- **-** private, **+** public
- protected는 프로그램별로 표기 방식이 다름
- 한정자 변수명 : 데이터타입
- 한정자 함수명(parameter) : 리턴 데이터타입
- <<utility>> static class, <<interface>> interface


클래스 간의 관계
- 일반화
- Generalization : 부모-자식 상속 관계
- 슈퍼 클래스로 Generalize 하는 것
- 실체화 : interface를 override하여 실제로 구현하는 것
- 의존 : 내부에 다른 클래스를 담고 있거나 참조하는 경우
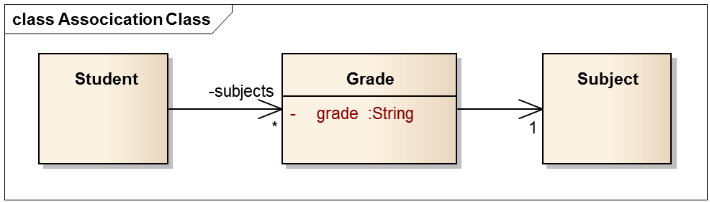
- 연관 : 다른 클래스를 리턴형으로 사용하거나 다른 클래스 변수를 만드는 경우
- ex. 학생 (다수) → Grade 클래스 (혹은 DB) → Subject (과목 하나)

번외) class diagram vs. pseudo code
- 공통점
- 어느 언어에나 있는 문법으로 씀. 범용적으로 사용할 수 있게 작성
- 차이점
- class diagram은 program을 나타내기 위한 것
- pseudo code는 algorithm을 나타내기 위한 것
실습
설치
- 도구 > 도구 및 기능 모음 > 클래스 검색 > 클래스 도구 설치
설치 방법은 아래의 게시글 참고
Visual Studio 클래스 다이어그램 만들기
Visual Studio를 사용하면서 내가 짠 코드를 한눈에 볼수 있는 상황을 정리를 해야되는데 이걸 하나하나 만들어서 파워포인트나 기타 다이어그램을 제작하는 프로그램들이 있으나 사용하기가 불편
osnsg.tistory.com
Star UML
무료 버전은 클래스 다이어그램을 이미지로 추출했을 때 워터마크가 찍혀 나온다고 한다. 현재 무료 최신 버전은 5.0 버전이다.
Tools > Extension Manager > c# 검색 > C# Install > 설치 완료 후 Reload 클릭
사용
- 왼쪽 하단 Classes (Basic)에서 클래스를 눌러 클래스 생성 가능
- 클래스 더블 클릭 후 여러 속성 추가할 수 있음

- 모델 생성 후 C#으로 임포트하면 C# 파일 나옴. 어떤 함수가 있는지 확인 가능.
ERD (Entity Relationship Diagram)
데이터베이스
- 데이터베이스 = Table의 집합
- 클래스 다이어그램과는 다르게 데이터를 다룸
- 클래스 다이어그램보다도 더 자주보는 것이 ERD
- Table
- 테이블 이름과 column명 (데이터 종류) 을 보여줌
- 행은 각 열이 말하는 종류의 데이터를 담고 있음
- primary key : 각 테이블에 겹치지 않게 들어감
예시
User Table (가변 테이블)
- User table과 다른 정보 테이블을 Join해서 정보를 가져올 수 있음
| pk | userID | Lv | Quest | 칭호 |
칭호 Table (상수 테이블)
| 칭호 id | 이름 |
| 1 | 위대한 |
| 2 | 대도 |
User - 칭호 Table (가변 테이블)
- userID를 primary key로 사용 (유저가 고유한 값이므로)
| userID | 칭호 id |
| 1 | 2 |
| 2 | 2 |
Q. 나의 질문 - 유저 테이블에 다른 정보를 모두 붙여 관리하는 것이 좋은가?
- 어떤 게임, UI를 만들지에 따라 다름.
- 한 화면에 보여주는 정보는 하나의 DB에 넣어두는 것이 속도 빠르고 좋음.
- EX. RPG 게임에서 캐릭터 닉네임, 레벨, 재화 보여준다고 하면 3가지 정보가 유저 아이디와 함께 유저 테이블에 담겨있는 것이 좋을 것.
DB 명령어
Table 생성, 파괴
- CREATE
- DROP (테이블 전체를 삭제. 사실상 일어날 일 없음.)
- TRUNCATE (테이블 내 모든 열 유지하되, 내용을 비움)
Table 열 관리
- SELECT
- INSERT (행 추가)
- DELETE (유저 정보 날리지 않게 조심)
- UPDATE (존재하는 행 업데이트)
Transaction
- DB 쿼리문을 실행하다 중간에 문제가 생기면 앞의 명령어도 모두 무효화해야 하는 경우가 있음
- Transaction을 걸어야만 앞의 쿼리문도 모두 취소할 수 있음. 그렇지 않으면 앞의 Query문은 이미 실행됨.
- ex. 아이템 교환
- 플레이어1과 플레이어2가 아이템을 교환하는 상황, 플레이어2가 인벤토리가 꽉 차서 아이템을 교환할 수 없는 상황이라면?
- 플레이어1 인벤토리 update → 플레이어2 인벤토리 update 순으로 진행한다고 할 때 플레이어1의 인벤토리에서는 아이템을 지워서 업데이트를 진행했는데 플레이어2의 인벤토리가 꽉 차서 update query문에서 문제가 생긴 상황
- Transaction 처리하지 않았다면 플레이어1은 아이템 그냥 잃어버림
Join
- Inner Join
- 정보를 받으려는 테이블이 다른 테이블에서 원하는 값만 받아옴
- 값이 있는 경우만 받아옴
- Outer Join
- 양쪽 테이블의 모든 값을 받아옴
- 값이 없는 경우에도 받아옴
Table을 사용하지 않는 서비스
- NoSQL, Firebase, MongoDB
- Table 대신 Json을 보여줌. 구글에서 console로 관리함.
- NoSQL은 Not Only SQL, SQL 아닌 것도 지원해준다는 말.
MySQL
- Oracle에서 유료화.
- MariaDB가 따로 빠져나와서 무료로 서비스
MS-SQL
- Microsoft
디자인 패턴
[Unity] 유니티에서 사용 가능한 디자인 패턴
아직 다듬어지지 않은 필기글이기 때문에 틀린 내용이나 아직 정리가 덜 된 부분이 (분명히) 있습니다... 디자인 패턴 디자인 패턴은 게임 설계할 때, 초반에 결정됨. 그래서 초반에 잘 결정해야
psych-dobby.tistory.com
후기
이번주도 새로운 것들을 많이 배웠다. StartUML을 활용해 내가 작성한 C# script가 상호참조를 하고 있지는 않은지 점검할 수 있을 것이다. 스파게티 코드 멈춰...! 디자인 패턴은 배우면 바로 쓸 수 있을 줄 알았는데 꼭 그런 것도 아니다. 이것도 singleton처럼 자주 사용하면서 익숙해져야 하는 것 같다.
교육 과정이 일주일 남았다. 끝까지 최선을 다해 과제를 진행하고 웃으면서 휴가 갔다가 프로젝트 코스에 참여하고 싶다.
유데미코리아 바로가기 : https://bit.ly/3b8JGeD
본 포스팅은 유데미-웅진씽크빅 취업 부트캠프 유니티 1기 과정 후기로 작성되었습니다.
새로운 가능성의 시작, 유데미 x 웅진씽크빅
글로벌 최신 IT 기술과 실무 교육을 입문부터 심화까지! 프로그래밍, 인공지능, 데이터, 마케팅, 디자인 등 세계 최고의 강의를 경험하세요.
www.udemykorea.com
'Unity Boot Camp' 카테고리의 다른 글
| 비트의 달인 프로젝트 회고 1주차 - 서비스 기획 (0) | 2023.01.15 |
|---|---|
| Udemy STARTERS (유데미 스타터스) Unity 취업 부트캠프 27주차 - 알까기 게임 제작, 알고리즘, 수료 (0) | 2022.12.25 |
| Udemy STARTERS (유데미 스타터스) Unity 취업 부트캠프 25주차 - 최적화, TMP 한글깨짐 해결, 혼자 공부 (0) | 2022.12.11 |
| Udemy STARTERS (유데미 스타터스) Unity 취업 부트캠프 24주차 - 협업 툴 세팅, Git (0) | 2022.12.04 |
| Udemy STARTERS (유데미 스타터스) Unity 취업 부트캠프 23주차 - Unity에서 Playfab 활용하기 (아이템 등록, 구매, 소비 및 데이터 관리) (1) | 2022.11.27 |


댓글