지난주, 콘텐츠 기획 단계에서 Persona 제작을 기반으로 타겟 유저 설정 - 이후 실사용자와의 인터뷰를 통해 설정한 페르소나가 맞는지 확인했었다.
다음은 만든 콘텐츠를 표현하는 방식에 대한 기획, 시스템 기획이다.
시스템 기획 == 운영 기능 구현
사과를 먹으면 공격력이 커지는 게임을 만든다고 할 때,
- 사과 하나를 먹으면 공격력 2배, 후광은 노란색
- 사과 2개를 먹으면 공격력 3배, 후광은 파란색
- 사과 3개를 먹으면 공격력 4배, 후광은 빨간색
이렇게 규칙을 정하는 것이 시스템 기획이다.
- 온보딩(튜토리얼) 과정을 넣을 것인지
- UI 종류, 형태
- 기능 (플레이어 이동, 물건과의 상호작용, NPC와의 대화, 장면 전환, etc)
- UI와 기능을 어떤 방식으로 배치, 구현할 것인지
등등 게임 내 모든 요소의 형태, 배치, 기능, 세부사항을 정하는 과정이라 이해했다.
우리 팀의 서비스는 한국사를 재미있게 체험할 수 있는 콘텐츠를 제시하는 것인데 표현 방식에서 의견이 갈렸다.
큰 3D 맵 안에서 NPC와 대화, 물건 전달 등의 퀘스트를 진행하는 방식

vs.
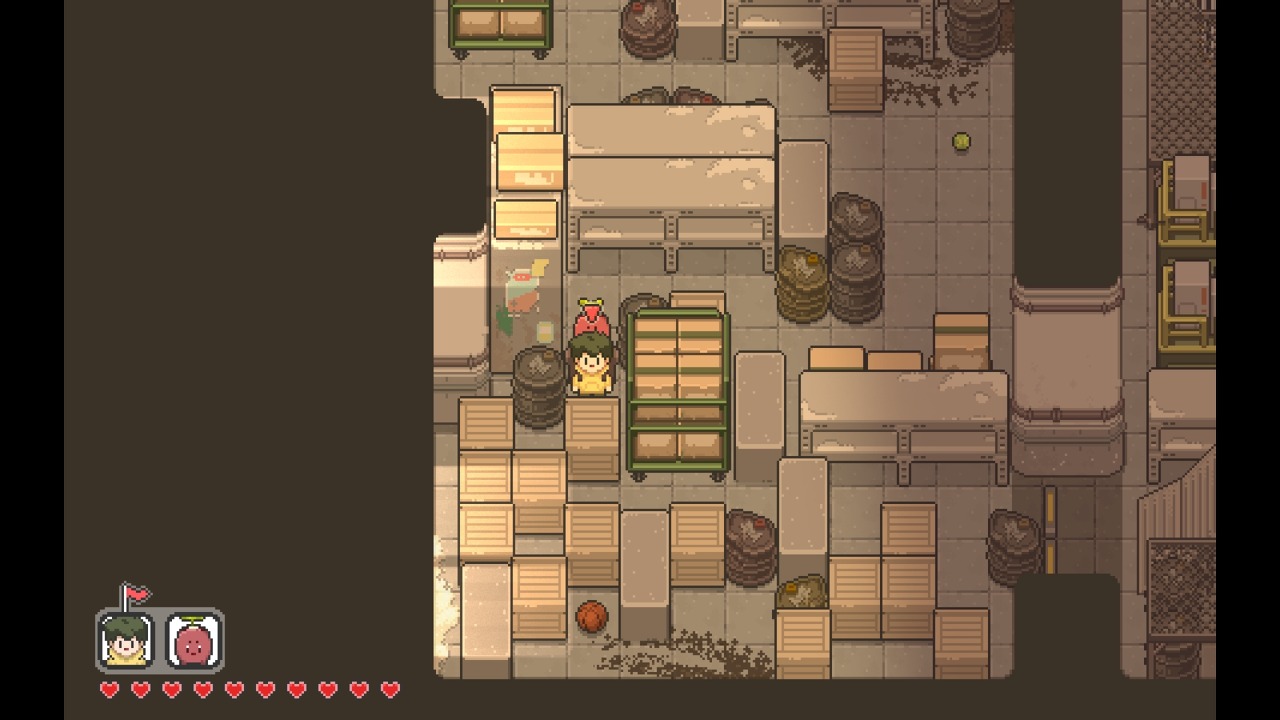
탑뷰 퍼즐 게임 느낌으로 미로 형태의 체스판에서 퍼즐을 풀어 건너편에 있는 NPC와 대화, 물건을 전달하는 방식
이 표현 방식을 가지고 아주 치고박고 엄청난 토론을 벌였는데... 2가지 형태를 합치는 것으로 합의를 봤다가... 큰 맵과 아케이드 느낌이 합쳐지니 이도저도 아니라는 피드백을 받아서 어느 순간 왼쪽에 미니게임을 좀 더 많이 추가한 방식이 되었다...? 이날 팀원들 각자 다들 생각이 달라서 겁나 피곤해했음. 암튼 난 1번 3D맵파이기 때문에 스토리 중심 좋아^^
한국사 메타버스(사실상 게임에 거의 가까운 메타...버스...)기 때문에 역사적 사실 중 어떤 부분을 보여줄지 결정해야 했다.
바로 3.1 운동 검색 들어갔다. 3.1 독립선언서가 나오게 된 배경을 살펴보면서 눈에 띈 점은 원래 서로 다른 종교 출신 독립운동가들이 각자 독립운동을 준비하다가 천도교(동학) 쪽 인사의 설득으로 종교 대통합(천도교+기독교+불교) 독립 운동으로 진화했다는 점이었다. 그리고 독립선언서 원본을 일본 몰래 옮기고 인쇄하는 과정, 만세를 하게 되는 과정도 미니 게임으로 구현하기 좋을 것 같았다.
시나리오
고종의 죽음 / 2.8 재일 유학생 독립 선언 : 2가지의 사건을 3.1 운동의 배경으로 제시하고, 독립운동가들이 협력하게 된 과정과 독립선언서 준비 과정, 3.1 당일의 만세 등을 사건을 중심으로 시나리오를 구상하고 각 사건에서 체험할 수 있는 콘텐츠인 미니게임을 구상했다.
Function tree & Prototype
function tree는 기획자, 디자이너, 개발자가 협업할 때 서비스 내에 필요한 요소, 디자인, 기능을 모두 담아 작업해야 할 대상들을 정리함과 동시에 작업해야 할 내용에 대한 여러 약속을 담아놓은 문서다. 건축으로 치면 설계도, 옷 만들기로 치면 작업 지시서 같은 것임. 파일이나 source가 오가기 전에 필요한 자료를 빠짐 없이 적어두고, 각 자료 파일의 naming 규칙도 합의해서 각 장면에서 필요한 파일의 이름을 미리 적어놓기도 한다.
시나리오를 기반으로 필요한 오브젝트, 대사, 이미지, 효과음, 기능 구현 방식 등등 모든 것이 적혀있는 function tree와 prototype 작업을 시작했다. 원래는 function tree만 작업하려고 했는데 확실히 시각적으로 보이는 것이 정리하기 더 쉬웠고 다른 팀에 시연하려면 프로토타입이 필요하다는 생각에 2가지를 같이 작업했다.
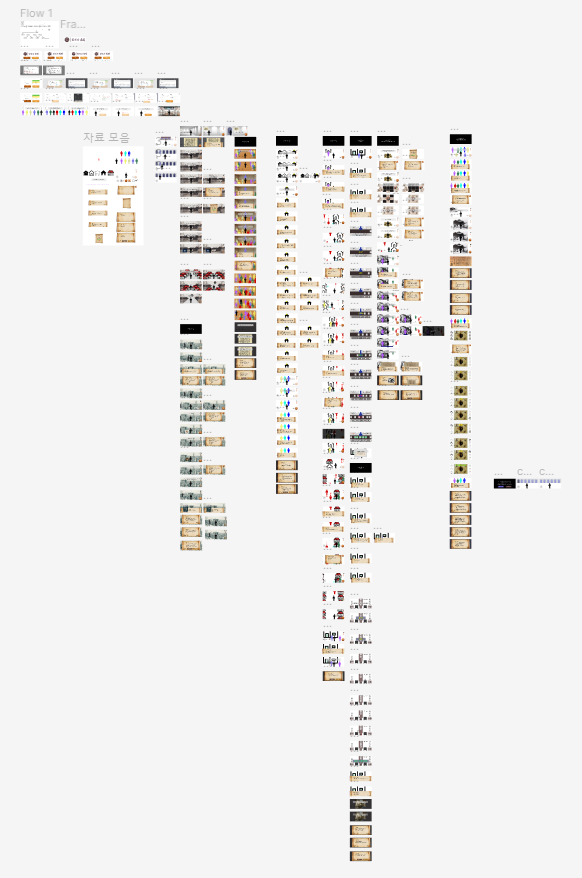
아래는 생각나는 대로 러프하게 function tree 적고, 그걸 기반으로 prototype 만들고,
다시 function tree를 더 자세하게 적는 무한 작업의 결과물


그렇게 나오게 된... 우리의 포도송이 prototype과 function tree.... (figma와 excel만 있으면 당신도 시스템 기획자?)
강사님은 모든 팀에게 일주일만에 이렇게 단기간에 배우고 바로 만든 것치고는 다들 기대 이상이라고 좋은 말씀을 해주셨다. 아마 현업의 것보다는 허접하고 훨씬 단순한 형태이고 필요한 파일도 대충 적어놨지만 이틀만에 이정도 만들었으면 학습 목표는 달성한 것 같다.
UI 디자인에 관한 조언
여기는 유니티 부트캠프이기 때문에... 개발자가 되고 싶은 사람이 모였고... 그래서 디자이너가 없다. 한 분 계신데 그 분이 우리 팀이 아니다.... 사실 디자인에 대해서는 아무것도 모르지만 웹개발 하면서 css로 예쁘게 꾸며놓으면 나름 즐거웠기에 정리해보는 몇 가지 UI 조언 사항.
여백의 중요성
위, 아래, 좌, 우 4개 영역의 여백 크기를 반드시 미리 지정하고 시작하라 했다.
버튼 사이즈에 대하여
서로 다른 길이의 text가 있을 때 버튼 크기는 가장 길이가 긴 text 기준으로 통일 해야 한다. 그래야 어떤 내용의 버튼이 들어오든 쉽게 위치를 바꾸거나 미리 버튼 사이즈에 맞추어 버튼이 들어갈 자리를 안정적으로 비워놓을 수 있다고.
시작하기 / 포기하기 / 재도전하기 - 3가지 버튼을 만들어야 한다고 할 때, text의 배경이 되는 버튼 크기는 가장 긴 text를 포함할 수 있는 크기로 만들고, text 주변의 margin을 포함해 버튼 크기를 정하면 된다. CSS에서 맨날 하던 거다... 하지만 이 블로그에조차 CSS가 적용되어 있지 않지.
팝업에 대하여
팝업 2가지를 UI로 띄울 때 위, 아래 box가 있다면 2개 box의 너비를 맞추는 것이 훨씬 깔끔해보인다. 그렇다고 위에서 정한 여백 공간을 침해해서는 안 된다.
예쁜 색 고르기
color list, 팬톤 색 조합 등을 열심히 구글링. 구글 신은 모든 것을 알고 있다.
잡담
사실 잡담 읽으려고 들어오는 거 다 알고 있음. 콘텐츠 기획은 고통의 연속이었지만 시스템 기획은 만들기 위주? 시각화 위주? 여서 그런지 더 재미있게 느껴졌다.
기획만 따로 배우기가 어려운 것을 안다. 그래서 더 2주간의 기획 교육이 소중했던 것 같다. 그리고 단순히 지식을 전달받기만 하면 재미 없었을 텐데 (이제는 말할 수 있다! 이런 이유로 첫날 재미없었음. 근데 다음 날부터 좀 재밌어짐.) 팀을 조직해서 함께 아이디어를 내고, 내 아이디어가 채택되고, 같이 구현 방식을 논의하고, 실제로 어떻게 만들 것인지 하나하나 조정하고 문서로 작업하는 것이 재미있었다. 그리고 팀원들이 내가 생각하지 못한 새로운 미니게임과 아이디어를 제시해서 우리의 결과물이 한층 더 재미있고 발전된 형태로 완성되어 가는 것도 즐거웠다.
다음주부터 개발인데 강사님이 진도 확 뺄까봐 좀 걱정이다. Unity 처음 하는 사람도 있다고욧.
다음주 커리큘럼 보니까 왜 6시에 끝나야 할 커리큘럼에 18:00~19:00 이런 글자가 적혀있는 거죠? 대체 왜죠?!?!??!?!


당황스럽지만 가보자고.....
유데미코리아 바로가기
Udemy Korea - 실용적인 온라인 강의, 글로벌 전문가에게 배워보세요. | Udemy Korea
유데미코리아 AI, 파이썬, 리엑트, 자바, 노션, 디자인, UI, UIX, 기획 등 전문가의 온라인 강의를 제공하고 있습니다.
www.udemykorea.com
본 포스팅은 유데미-웅진씽크빅 취업 부트캠프 유니티 1기 과정 후기로 작성되었습니다.





댓글